站长之家(Chinaz.com)注:本文为《网页设计你应该知道的125个小技巧》系列文章中的第四篇,由@企业官网设计精选编译,主要讲述了网页设计中如何做到兼顾不同用户的知识和技能水平。
延伸阅读:网页设计必读!125个小优化提升网页可用性(一)网页设计必读!125个小优化提升网页可用性(二)网页设计必读!125个小优化提升网页可用性(三)
尽可能兼顾不同用户的知识和技能水平
用户可能是新手、专家或介于两者之间,要根据用户情况设计界面。

△ 使用适当的新人引导(四种主要的新人引导策略)
这四种用法刚好可以用一个2*2的矩阵来表示。根据下方图示选择最适合你界面的方式:


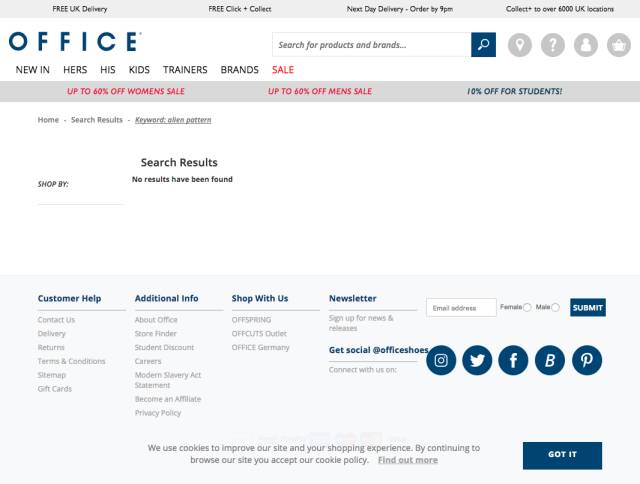
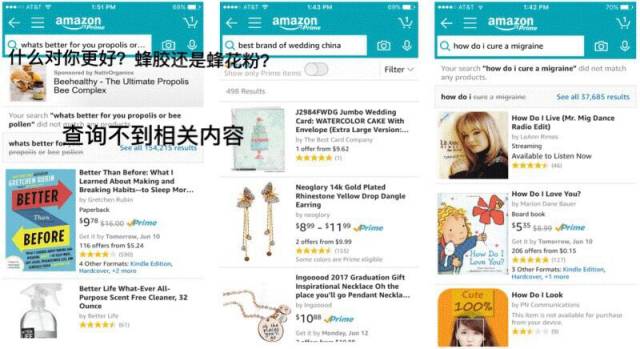
△为新手用户添加提示而不干扰专家用户

△使用卡片分类构建信息架构
若你想了解用户如何确定或概念化菜单分类,使用开放式卡片分类;
若你想了解用户如何将现有元素归类到预制分类,使用封闭式卡片分类;
 泥鳅SEO(张弘宇)博客,烟台SEO,互联网思维学习倡导者
泥鳅SEO(张弘宇)博客,烟台SEO,互联网思维学习倡导者








评论前必须登录!
注册