编者按:互联网上 95% 的信息都是以“文字”的形式存在,而如何使单调的文字生动化,让用户拥有轻松、愉悦的阅读体验是每个设计师、站长们都得考虑的问题。下面将从字体的选择、配色方案、排版布局等方面来说说“网站字体的 10 个使用准则”。

系列文章中的前两篇:
《网站字体的 10 个使用准则(一):行文本长度、字体种类等》
《网站字体的 10 个使用准则(二):字体的可读性、兼容性等》
本文将从剩下的 4 个方面阐述“网站字体的使用准则”:文本间距、颜色食用禁忌……
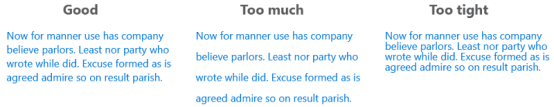
七、文本的间距
据研究表明,恰当的“行间距”可以提高用户对文本内容的理解度,过宽、过窄都会对用户阅读体验产生负面影响。
如下图:

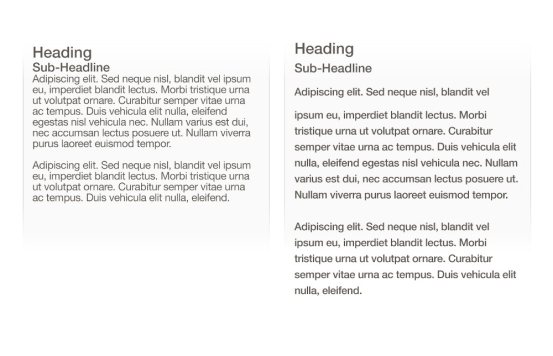
据 Usaura 的创始人 Dmitry Fadeyev 所说的:在文章中适当留白,能够提升 20% 左右的文章可读性。
如下图:

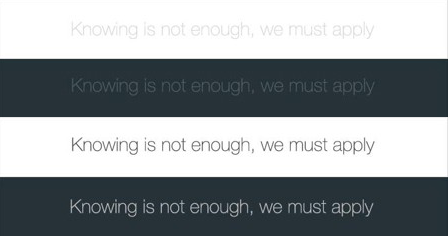
八、文本颜色的“对比度”
据 W2C 给出的建议:小字体的颜色与背景色的对比度至少应该为 4.5 : 1 ;而大字体(14pt、18pt +)的应达到 3 : 1.
通过一张对比图感受下“对比度”在文本阅读中的重要性:

注意:确定字体颜色之后,最好在各种设备上进行测试,如果能让用户参与评测自然是最好了,然后根据评测结果进行统一校正、修改。
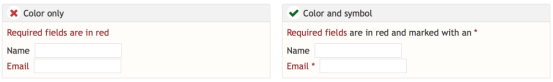
九、避免使用红、绿两色文本
这点主要是针对色盲人士,据调查显示男性中色盲率达到了 8%,而“红色”和“绿色”是色盲中最常见的。所以,在给字体配色时,尽量避免单独使用这两种颜色中的任意一种。
如下图:

十、避免使用文字闪烁效果
“文字闪烁”绝对是一个负面的存在,虽然吸睛,但容易引起用户的抵触情绪,让用户产生分心、厌恶的心理。
如下图(gif 图片):

以上为“网站字体 10 个使用准则”系列文章中剩下的所有内容。总而言之,文字的选择、配色是网页设计中的重中之重,恰到好处的排版不仅能提高站点的用户满意度,还可以带来减少跳出率、提高回访率等“效益”。
 泥鳅SEO(张弘宇)博客,烟台SEO,互联网思维学习倡导者
泥鳅SEO(张弘宇)博客,烟台SEO,互联网思维学习倡导者








评论前必须登录!
注册