【网站设计优化】网站字体的 10 个使用准则(二):字体的可读性、兼容性等
编者按:互联网上 95% 的信息都是以“文字”的形式存在,而如何使单调的文字生动化,让用户拥有轻松、愉悦的阅读体验是每个设计师、站长们都得考虑的问题。下面就说说说说“网站字体的 10 个使用准则”。
上一篇:《网站字体的 10 个使用准则(一):行文本长度、字体种类等》
本文将继续从字体的可读性、大小格式、间距等方面进一步说明网站字体的使用准则。

四、字体的可读性
不管你选择哪种字体、使用哪种大小规格,“可读性”绝对是需要优先考虑的第一要素。“可读性”除了字体本身外,还需要考虑到访问设备的“兼容性”问题。
如今,移动设备的流量甚至已经超过了 PC 端。用户可能通过手机、也可能平板等移动设备访问你的站点,所以这时候应该考虑到字体在不同设备的显示问题,即:在小屏设备中是否也同样具有“可读性”。
建议:保证网页字体在小屏设备中的“可读性”,最好不要使用“草书字体”。
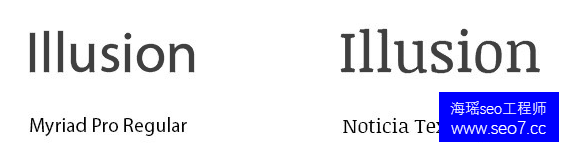
正面例子: Roboto 字体

这款字体的“可读性”非常强,不管哪种大小、在哪种设备中都能够清晰可见。
反面例子:Vivaldi 字体

这款字体虽然好看,但可读性太低,尤其是在小屏设备上显示状态奇差,十分不利于用户阅读体验。
五、字母的“可辨性”
这点在中文里比较不容易产生影响,更多是使用英文时需要注意。
在英文中,很多字母容易产生混淆,比如大写的“I”和小写的“l”、当“r”和“n”连在一起时可能产生“m”的错觉。所以,在选择字体时,也应该注意“字母的可辨性”。
如下图:

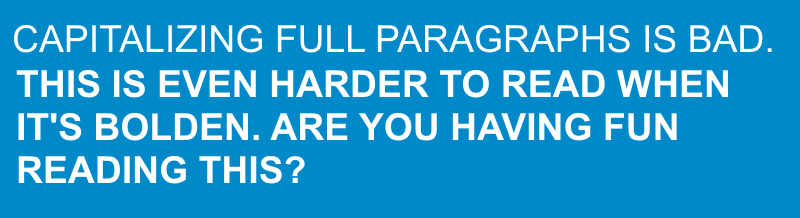
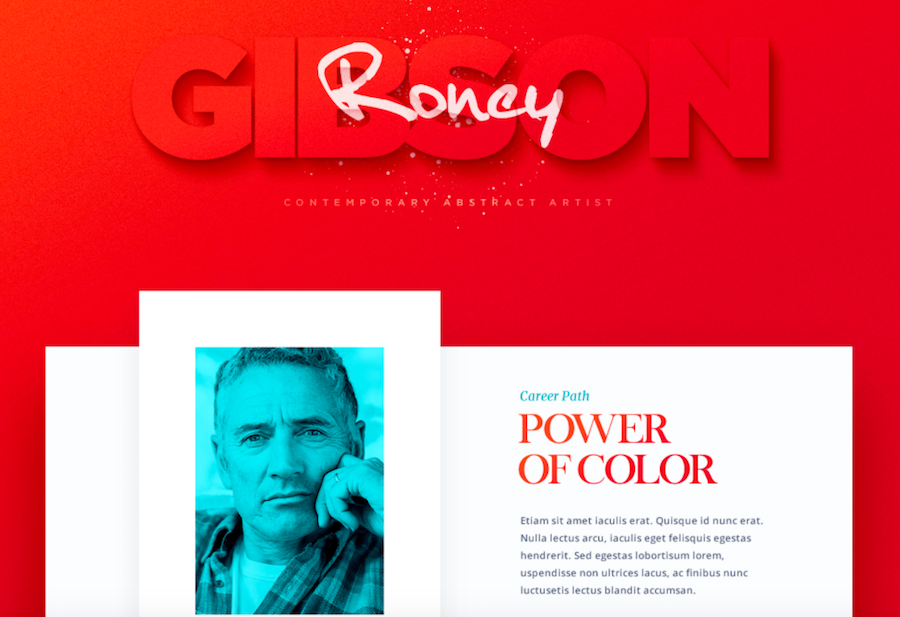
六、别都用大写字母
这点也多存在于英文中,也还是涉及到了“可读性”的问题,虽然所有字母都采用大写确实挺好看的,但“可读性”却较小写字母降低了不少。
如下图:

所以,除了大标题外,尽量不要所有文字都采用大写字母,如果是正文中的小标题可以使用首字母大写便可。
以上为“网站字体 10 个使用准则”系列文章中第二篇的 3 点内容,在之后文章中我们将继续为您分享剩下的 4 个准则。
来源:海瑶SEO 原文:http://www.seo7.cc/news/45.html 欢迎分享,谢谢。
 泥鳅SEO(张弘宇)博客,烟台SEO,互联网思维学习倡导者
泥鳅SEO(张弘宇)博客,烟台SEO,互联网思维学习倡导者








评论前必须登录!
注册